_edited.png)
Rescuing and protecting at-risk animals in San Diego

UX Designer
Marketing Strategist
10 Weeks
1 Project Manager
3 Designers
1 Web Builder
Visual Design
Interaction Design
User Research
Marketing
Figma
Figjam
Canva
Google Forms
San Diego Animal Sanctuary (SDAS) is a new 501(c)(3) non-profit animal rescue and sanctuary founded in 2021 and located in San Diego, California. As a volunteer-run organization, SDAS is dedicated to rescuing dogs and other animals facing euthanasia, homelessness, neglect, or abuse.
During the summer of 2023, I participated in UP-Grade, an innovative initiative run by Design Co at UCSD. This 10-week summer program pairs students with local nonprofit organizations, offering a unique opportunity to enhance these organizations' branding and increase their community visibility.

01
Understanding Our Audience
The site falls short in effectively showcasing adoptable dogs and clearly conveying our brand and mission. Its navigation proves difficult for adopters, fosters, donors, and volunteers alike. How might we revitalize our digital presence to attract more adopters, boost donations, and build a thriving support network for the vulnerable dogs in our care?

We conducted a competitive analysis on both animal shelters and rescue websites that share the common goal of saving dogs from euthanasia and abuse. This helped us recognize areas for improvement and gain inspiration.

With a mission to rescue and rehabilitate at-risk animals, SDAS aims to...

Redesign the website for better navigation to showcase adoptable pets in an engaging, user-friendly way

Develop a strong brand identity with a polished logo and consistent branding

Improve marketing through content & social media to increase adoptions, donors, and community involvement
02
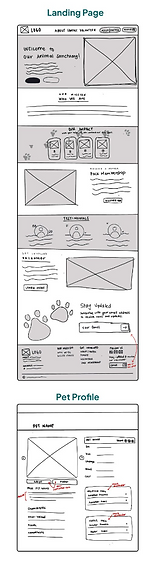
Piecing it Together




We added structure and templates for future high-fidelity prototypes, ensured clear navigation, distinguished segments using gray and white, and included additional pages. This included the Adopt/Foster page and three profile variations.



Highlighting main user flows:
Navigating through each tab through nav bar & buttons
Sort & filter bar → Picking out dog to adopt/foster → Reading through adopting/fostering FAQ





03
User Testing
Our usability testing process used three key components:
-
Pre-test questions to understand the user's initial impressions
-
Scenario tasks to observe users navigating key site sections
-
Post-test questions after interacting with the high-fidelity prototype to capture feedback on their overall experience
This combination of qualitative feedback and quantitative data directly informed key improvements for an optimal user experience.


-
Navigation: During testing, some site navigation like the sort/filter bar was difficult to find or use.
-
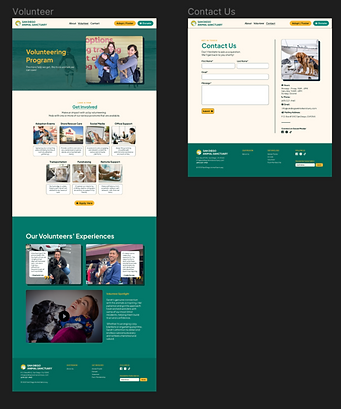
Branding: Per the client's request, we will remove the phone number from the Contact page. To better communicate their nonprofit status, their 501(c)(3) number will be added to the footer.
-
Visuals: The volunteering page photos will be updated to feature relevant images showcasing dogs and other animals.
04
From Ruff to Fluff

To foster a sense of warmth and playfulness, we’ve introduced custom illustrations that infuse the site with fun and friendliness!
We opted for Plus Jakarta Sans, a modern typeface that perfectly balances legibility and approachability.
Our logo design is meant to look like a scout patch which pays homage to the spirit of scouts—for boys, girls and everybody in between—symbolizing the duty and achievements of caring for your community (in this case rescuing dogs in need).
Before
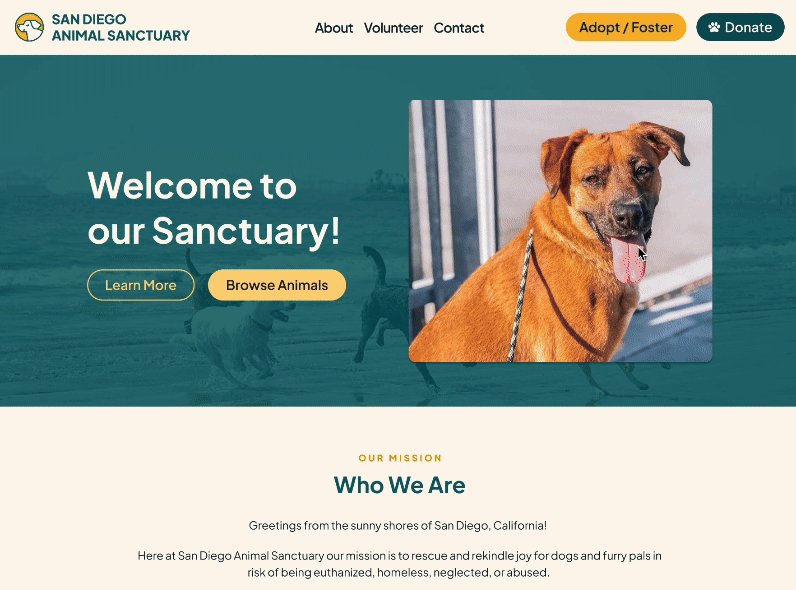
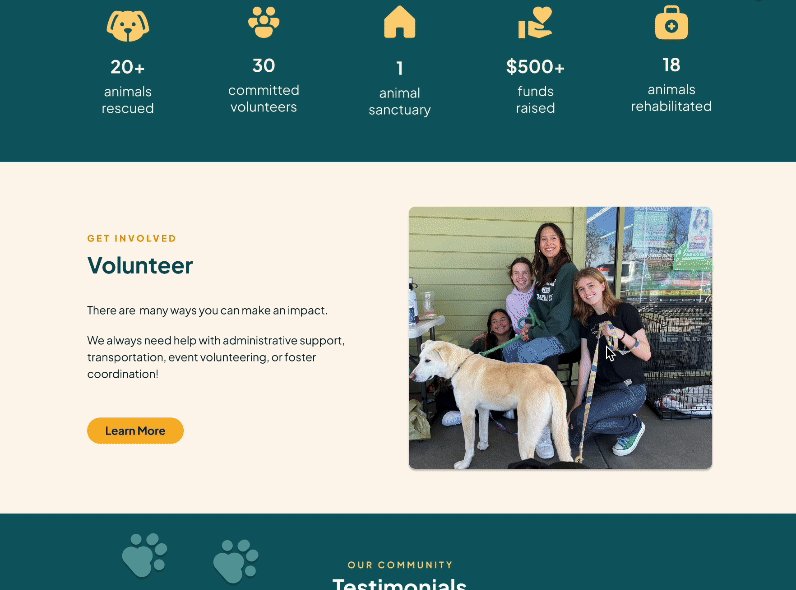
After



As Instagram has become the primary platform where users engage with and learn about SDAS, we focused our social media strategy here. Tailoring content for Instagram will also showcase SDAS on their linked Facebook, expanding reach.
Following a style guide similar to the website’s colors, we created templates for both posts and stories for SDAS to have consistent branding on their Instagram page, using Canva as the platform as it is the most accessible to them. SDAS expressed that they wanted their branding to be beach-like, bright, and fun, so we kept that in mind when creating the marketing materials.
Before
After


05
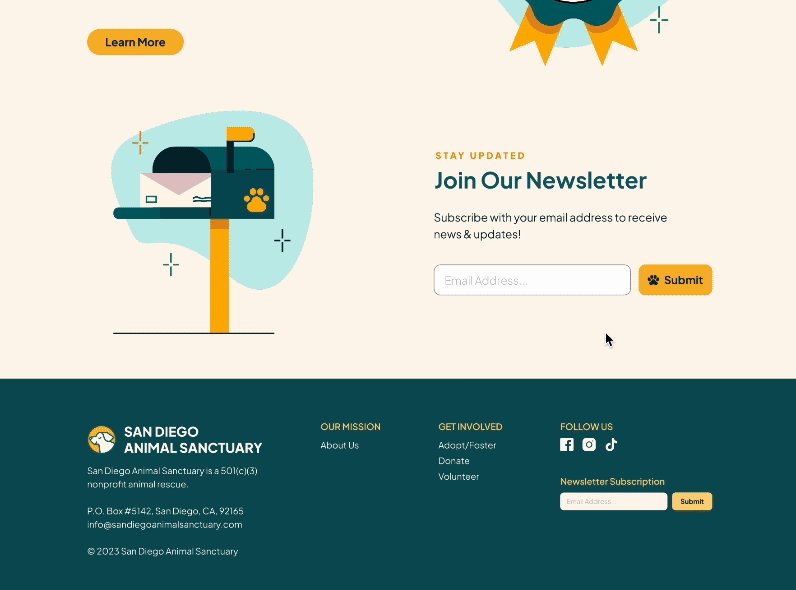
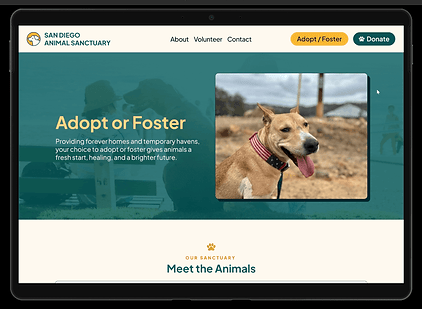
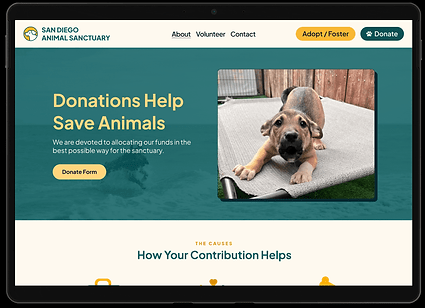
Final Product!
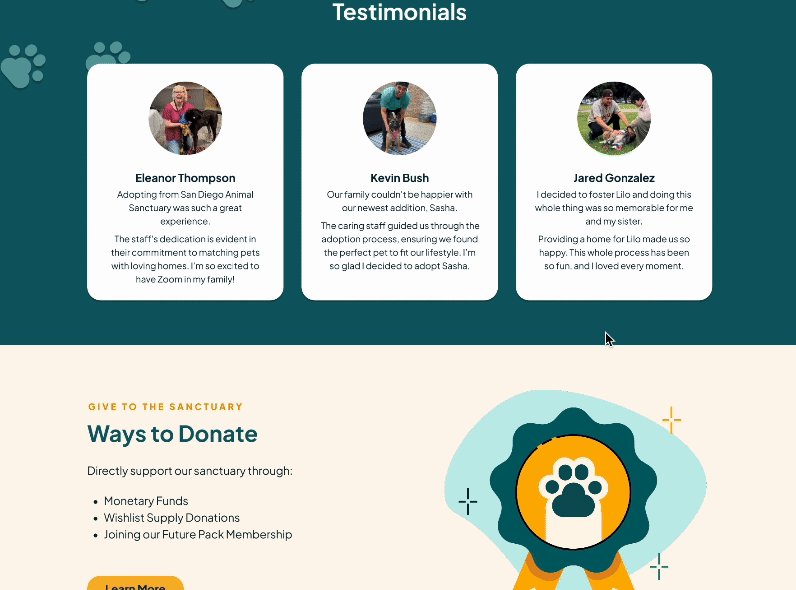
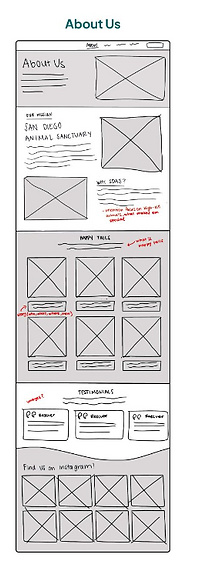
The following pages showcase each tab of the website, and how we improved it from the original based on two rounds of usability testing, optimal user experience, and a new information architecture.
We used Squarespace to redesign the website prototype and then implemented changes to align the live site with the prototype design. Squarespace's limitations required customization. We added CSS and JavaScript code to match padding, margins, button styles, fonts, and other elements to the prototype. To enable easy future dog profile additions, we created templates for the non-profit organization to use.

An interactive "Happy Tails" carousel and an Instagram gallery keep the community informed about our success stories and social media presence.

We created an easy-to-use sort and filter bar, clearly differentiated between adopting and fostering, and prioritized showcasing the animals first with the application second to make the adoption and fostering process clear.

We made profiles internal instead of linking to Petfinder, included FAQs about the adoption/fostering process, and showcased clear images with detailed profiles of each animal.

We placed the donate button directly on the banner, explained how donations help the sanctuary, and used color contrast to visually separate each section, including the donate form, causes, and other ways to donate.
REFLECTIONS, REFLECTIONS.
Balancing Professionalism & Fun
A key challenge was finding a color palette suitable for both the professional website and the fun Instagram presence. This required cross-team collaboration with the Marketing Strategists, Visual Designer, and UX Designer to reach compromises.
Consistency and Adaptability in Stakeholder Communication
Communication with stakeholders will not always be consistent; nevertheless, we must continue our work as much as possible even if we don’t have the information requested, and try to create the best deliverable with what we have.
Thank you!
Made it to the end? Dive into my next project to see more!

.png)